Have you ever seen several users working with the same data in the same time? This is typical scenario for all client-server applications and for PowerApps too. In the article below I would like to describe one of the possible solutions for coauthoring in PowerApps.
Let’s create PowerApps template based on the custom SharePoint list.


Usually the problem appears when users edit same data in the same time. Because of that, I will describe an idea only for data edition screen.
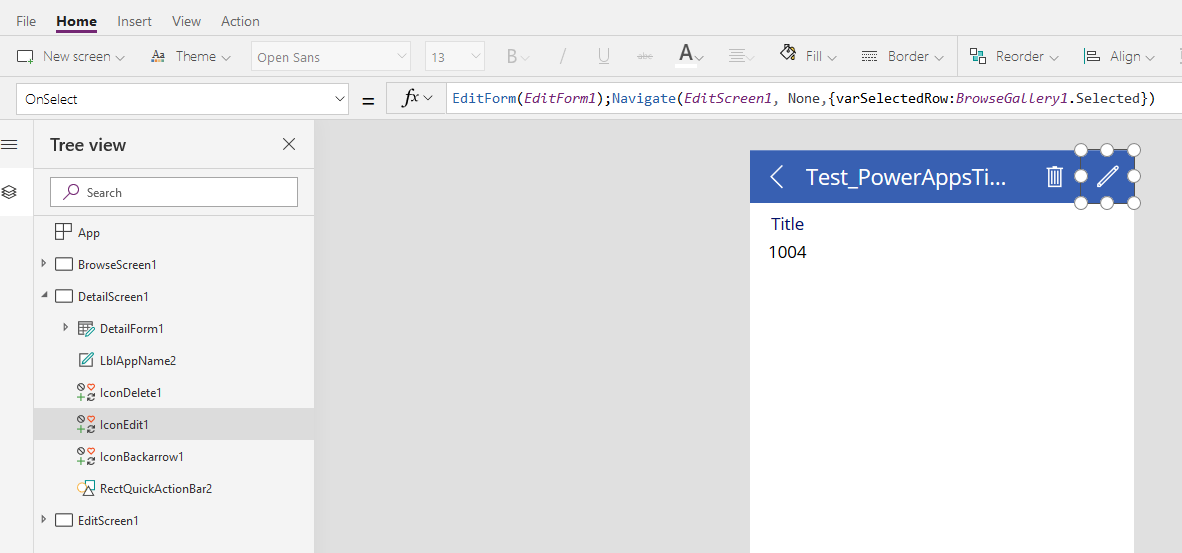
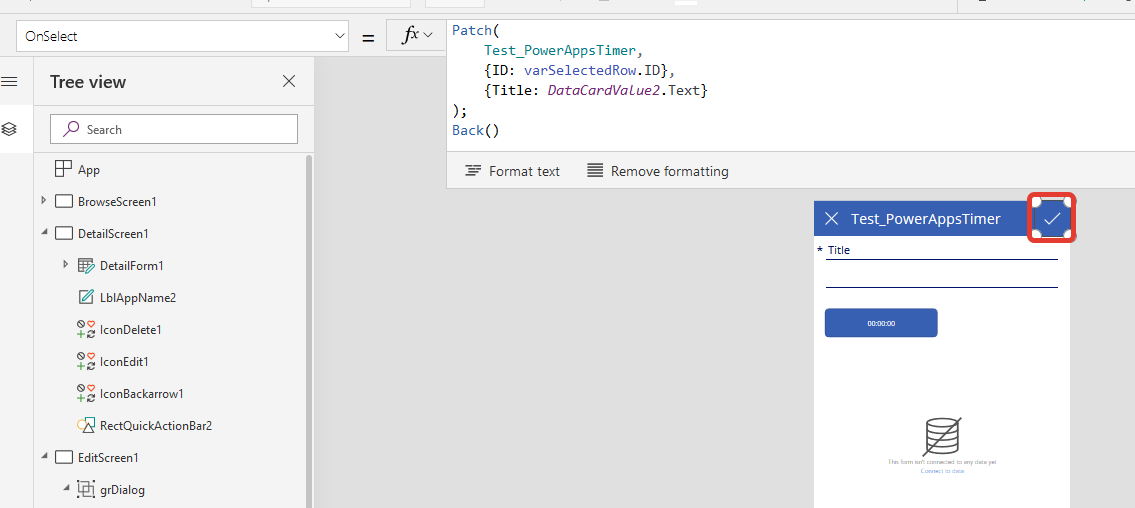
First, we need to redefine the source for editing form, it will be selected grid row as new variable.


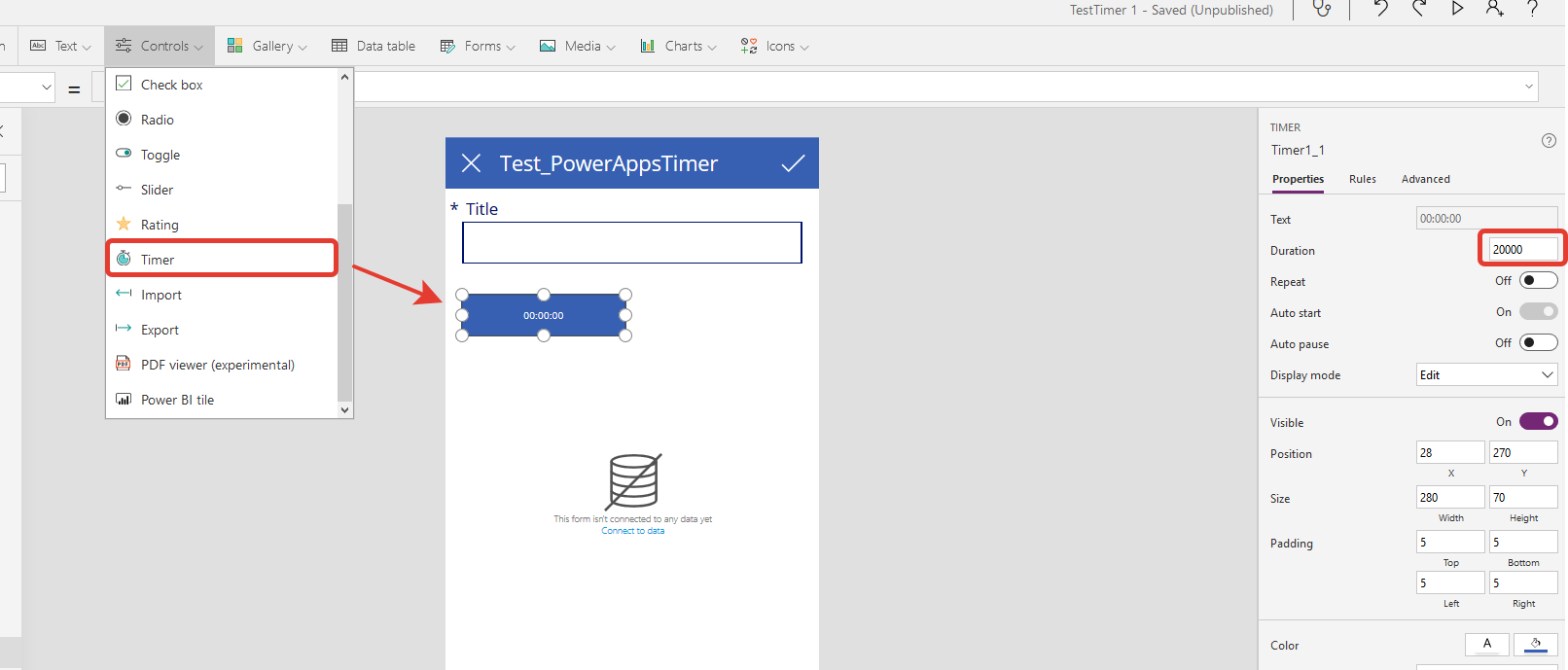
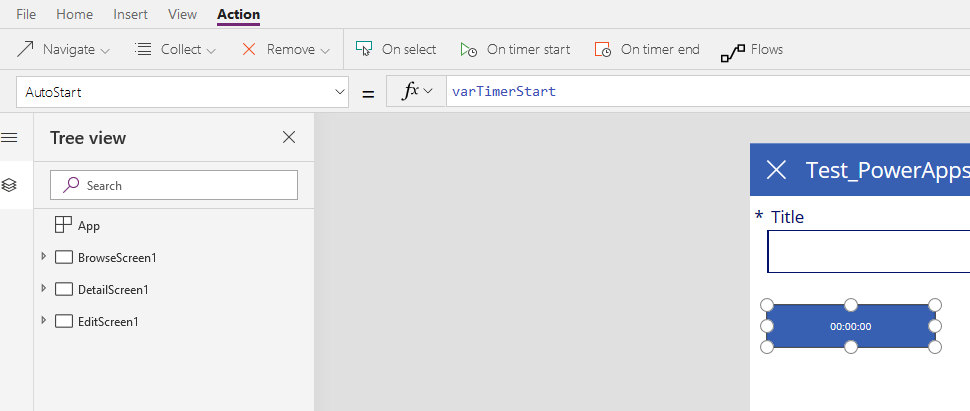
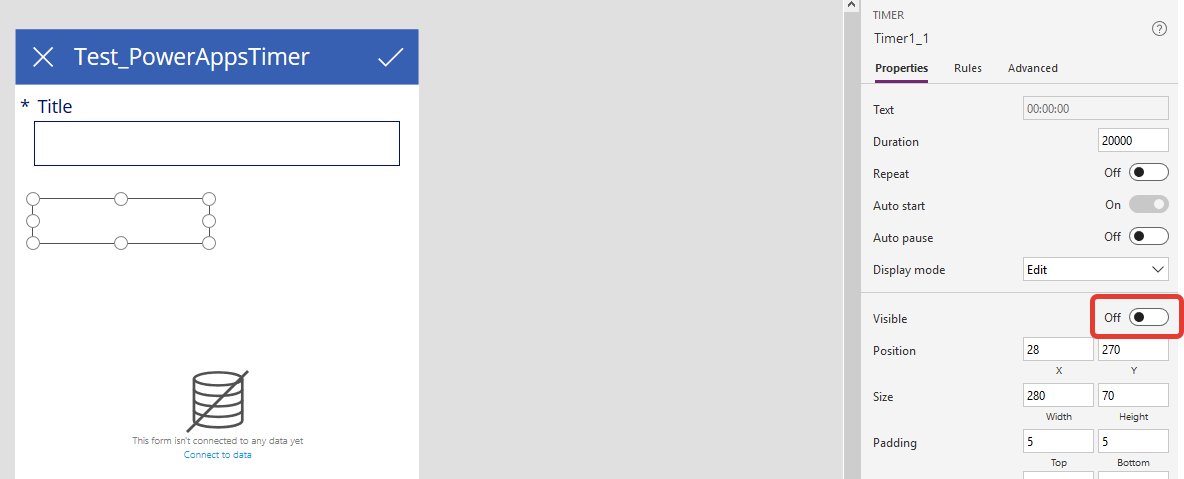
The idea is to compare from time to time last updated timestamp on the server side and client side. For this purpose, I will use Timer component.

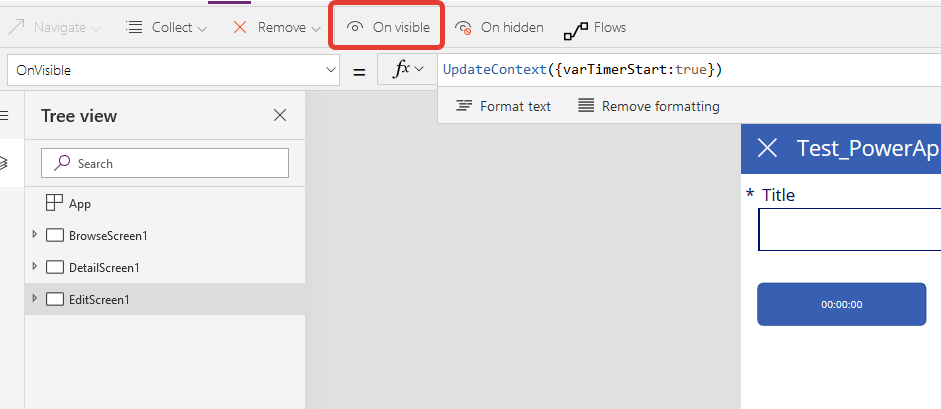
Timer will be triggered by opening the screen.


To avoid a situation where the current value will be replaced by the server value, we will create a dialog box.

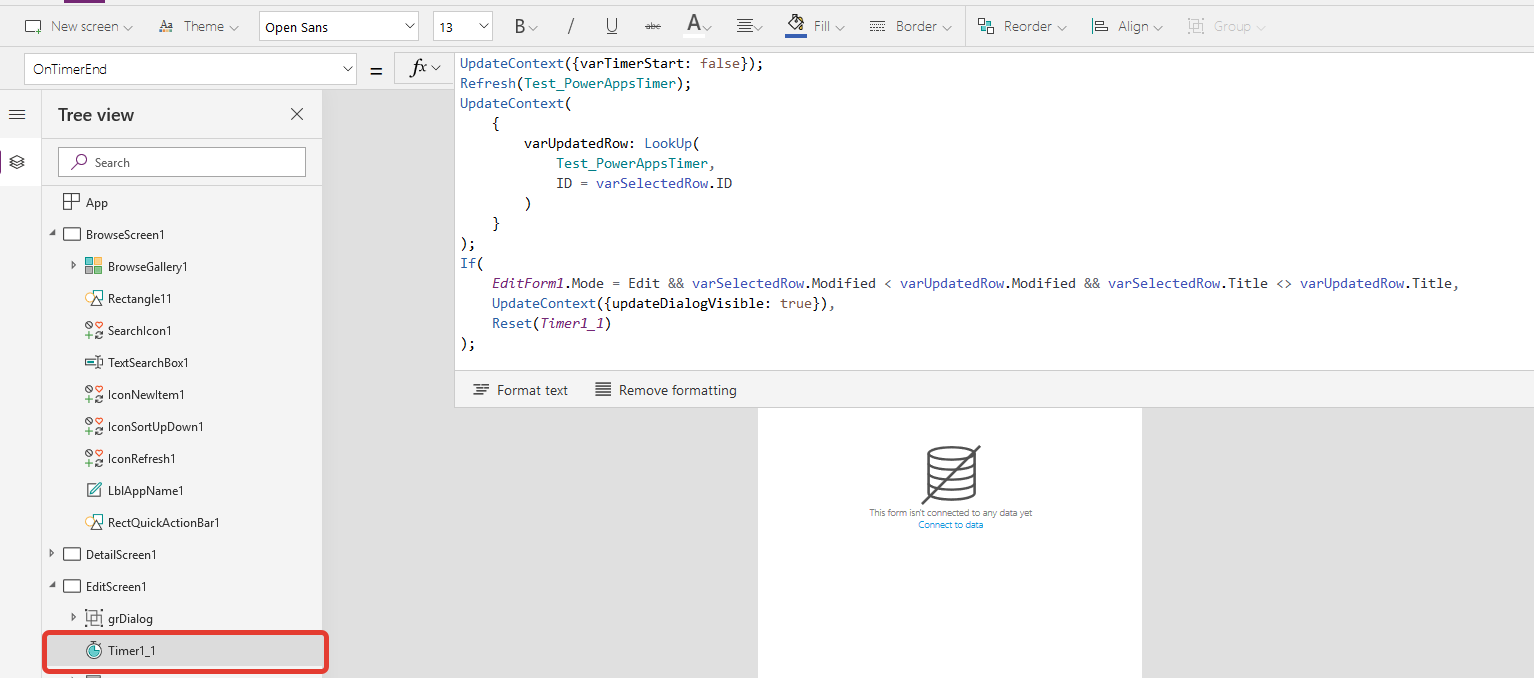
Now let’s define a timer expiry event.

UpdateContext({varTimerStart: false});//Switch off timer
Refresh(Test_PowerAppsTimer);//Refrech sharepoint list datasource
UpdateContext(//Get row from the server
{
varUpdatedRow: LookUp(
Test_PowerAppsTimer,
ID = varSelectedRow.ID
)
}
);
If(//If the form mode is editing, and the server change date is greater than the client date, and the values are not equal.
EditForm1.Mode = FormMode.Edit && varSelectedRow.Modified < varUpdatedRow.Modified && varSelectedRow.Title <> varUpdatedRow.Title,
UpdateContext({updateDialogVisible: true}),//Then show dialog window
Reset(Timer1_1);//Else reset timer and start it once again
UpdateContext({varTimerStart: true})
);
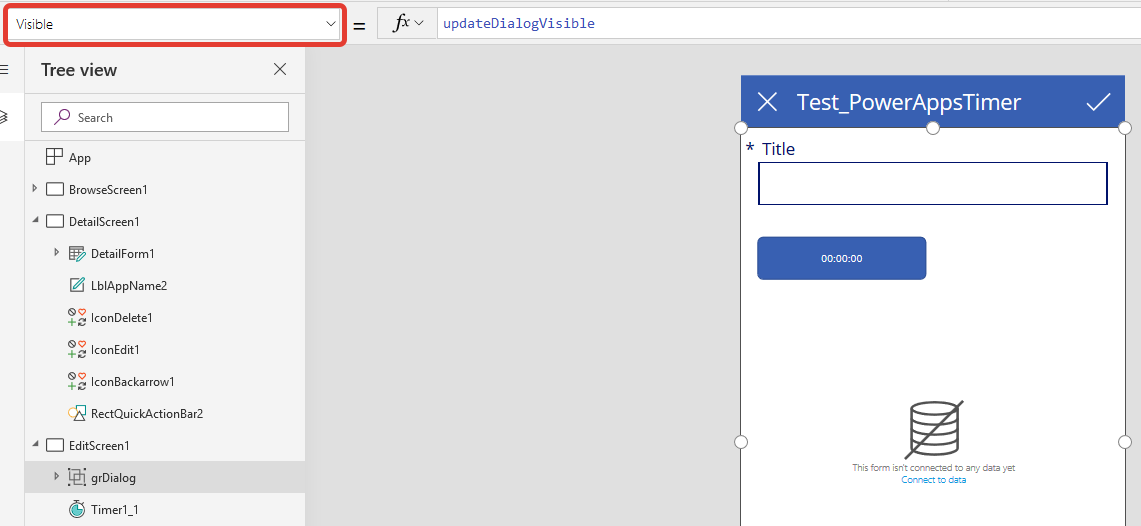
Then define the visibility property of the dialog.

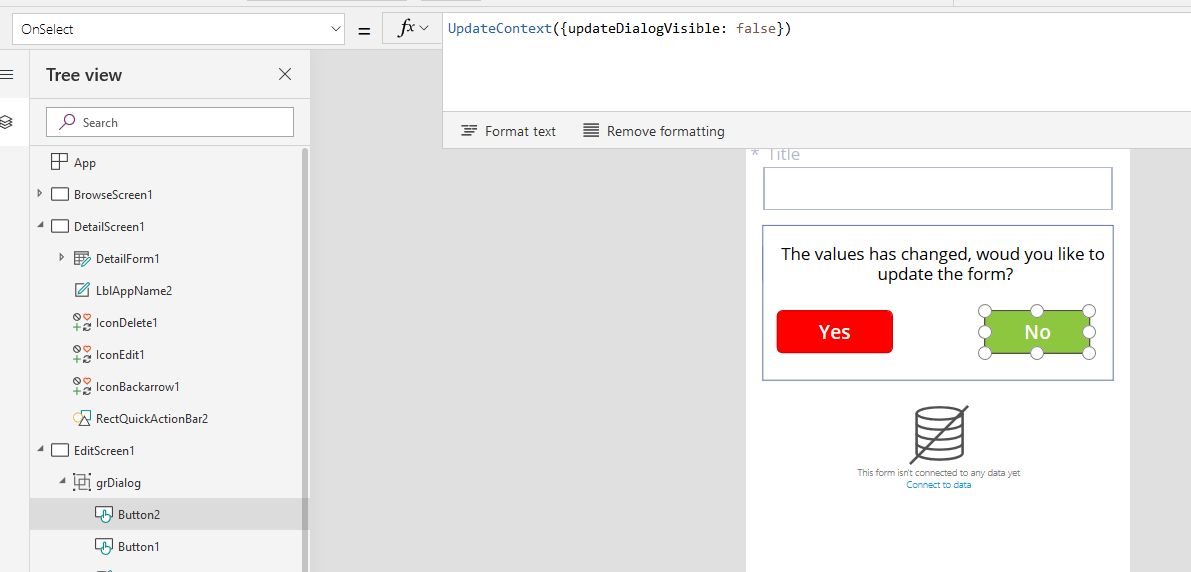
Let’s define button events:

UpdateContext({varSelectedRow: varUpdatedRow});//Update client row variable
UpdateContext({updateDialogVisible: false});//Hide dialog
Reset(Timer1_1);//Reset timer
UpdateContext({varTimerStart: true})//Start timer

Finally, we need to save the form values in the SharePoint list and hide the timer.


Now, if someone changes SharePoint data during the editing process, the user will receive confirmation of the replacement of the current form data with the SharePoint server data from another user, after which he may decide to leave the current values or replace with updates from the server.
--Andrey Paltusov--
comments powered by Disqus